В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
Тег
В HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
Скопируйте следующий код в файл .html .
Этот абзац выровнен по центру
Этот абзац выровнен по правому краю
Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю - правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.
В окне браузера HTML код абзаца выглядит следующим образом.
Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
line-height: normal|number|length|initial|inherit;
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
В этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения. Но если вам нужно задать два значения, вы можете сделать это, разделив их точкой с запятой.
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин »отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
Этот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.
Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
Padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Для этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля.
Это обычный абзац без отступов и с выравниванием по умолчанию.
Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные (внутри тегов
), внутренние (внутри того же HTML-файла с помощью элемента
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства height
Объектная модель
document.getElementById("elementID ").style.height
Браузеры
Браузер Internet Explorer 6 некорректно определяет height как min-height .
В режиме совместимости (quirk mode) Internet Explorer до версии 8.0 включительно неправильно вычисляет высоту элемента, не добавляя к ней значение отступов, полей и границ.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Здравствуйте, уважаемые читатели! Сегодня мы рассмотрим как задавать размеры блочных элементов веб страницы с помощью css свойств и настроить отображение контента в случае если он не помещается в элементе.
width и height — ширина и высота элементов в css
С помощью атрибутов стиля width и height можно задавать соответственно ширину и высоту блочных элементов:
width: auto|<ширина>|inherit
height: auto|<ширина>|inheritВ качестве значений можно использовать любые доступные в css единицы измерения - например, пикселы (px), дюймы (in), пункты (pt) и др.:
p {width:200px; height:150px}
Кроме абсолютных единиц можно задавать относительное значение размера элементов в процентах. В этом случае ширина и высота элемента будет зависеть от ширины и высоты родительского элемента. Если родитель явно не указан, то размеры будут зависеть от окна браузера.
div {width:40%;}
Значение auto отдает управление размерами элемента веб-браузеру и является значением по умолчанию. В этом случае размеры элемента будут такие, чтобы в нем полностью поместилось все его содержимое.
Рассмотрим несколько примеров.
width and height
Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.
Результат:
В этом примере мы создали блок div и вложили в него абзац p с текстом. Для div-а мы строго задали размеры 300 на 300 пикселей. У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
Теперь изменим css настройки для абзаца p и зададим фиксированные размеры:
Layer2 {
background: #eee;
width:250px;
}Результат:

Как видим ширина абзаца стала уже и равна 250 пикселей, а его высота увеличилась так, чтобы уместился текст, так как параметр height остался равным auto.
Теперь давайте зададим высоту и ширину абзаца в процентах:
Layer2 {
background: #eee;
width:50%;
height:50%;
}Результат:

Как видно на картинке, ширина элемента p стала равна половине ширины элемента div. А высота увеличилась и стала равна 75 процентам высоты div.
При задании ширины и высоты каких-либо элементов в относительных единицах, может понадобиться указать минимальные и максимальные возможные размеры. Ведь, например, при изменении размеров окна браузера размеры элемента могут уменьшаться и увеличиваться до таких размеров, что удобочитаемость сайта станет очень низкой.
Определить минимальную ширину и высоту можно с помощью атрибутов min-width и min-heigh:
min-width: <ширина>
min-height: <высота>Аналогичные атрибуты стиля max-width и max-height позволяют задать максимальные размеры:
max-width: <ширина>
max-height: <высота>Понятно, что при задании максимальных и минимальных значений высоты и ширины, размеры элемента не смогут стать больше максимального и меньше минимального значений.
Стоит уточнить, что задание параметров height и width имеет смысл только для блочных тегов , так как для строчных элементов эти параметры браузером не обрабатываются.
Может получиться так, что при задании жестких параметров высоты и ширины элементу, содержащийся в нем контент может не вписаться в ограниченную область.
Например, уменьшим размеры абзаца p из выше рассмотренных примеров до 100 пикселей:
Layer2 {
background: #eee;
width:100px;
height:100px;
}Результат:

Как видно, текст вышел за границы абзаца и выглядит это не очень красиво. Для избежания подобных ситуаций существует правило css — overflow.
Параметр переполнения overflow для скрытия (hidden, visible) или прокрутки (scroll, auto) контента
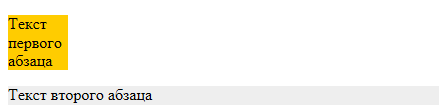
Переполнение контента может возникнуть, когда ограничивают и ширину и высоту элемента. Рассмотрим два абзаца:
Текст первого абзаца
Текст второго абзаца
Результат:

Так как ни ширина ни высота для абзацев не заданы, то браузер самостоятельно рассчитывает их исходя из своего собственного понимания значения auto. В результате абзацы по ширине заняли все доступное пространство, а по высоте в соответствии с содержащимся в них контентом.
Теперь у первого абзаца ограничим ширину:
Текст первого абзаца
Текст второго абзаца
Результат:

Ширина абзаца ожидаемо уменьшилась, а высота установилась такой, чтобы вместить в себя весь текст.
Ну а теперь ограничим у первого абзаца и высоту:
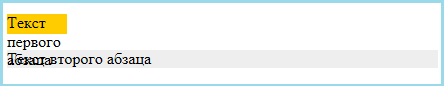
Текст первого абзаца
Текст второго абзаца

В результате получилось, что текст в такой ограниченный абзац не влазит и поэтому он наехал на область нижнего соседа. Соответственно прочитать текст ни в первом ни во втором абзацах практически не возможно. Именно для управления поведением контента в таких ситуациях существует правило overflow :
overflow: visible|hidden|scroll|auto|inherit
По умолчанию overflow принимает значение visible, которое сообщает браузеру, чтобы он отображал содержимое не уместившееся в контейнере. Результат можно увидеть на примере выше.
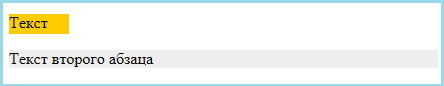
Правило скрывает все, что не помещается в контейнере:

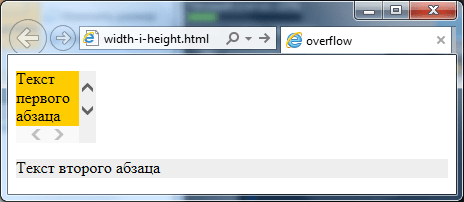
Значение scroll отобразит в элементе по вертикали и горизонтали полосы прокрутки даже в том случае, если все содержимое умещается:
Текст первого абзаца
Текст второго абзаца

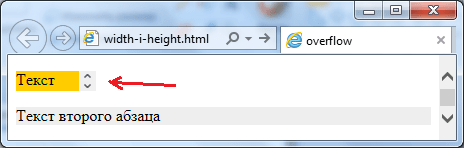
Наиболее популярным и логичным решением, если вам понадобится сделать полосы прокрутки для контейнера является значение auto . В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
Текст первого абзаца
Текст второго абзаца
Результат:

Для настройки полос прокрутки можно также использовать атрибуты стиля overflow-x и overflow-y, которые позволяют настраивать отображение прокрутки по отдельным осям. Таким образом отвечает за горизонтальную ось , а за вертикальную ось .
Поэтому если вам, например, нужно чтобы в абзаце горизонтальная прокрутка не появлялась никогда, а вертикальная появлялась только по необходимости, то достаточно написать следующее правило css:
p{overflow-x:hidden;overflow-y:auto;}
И задача будет решена.
На этом все. До новых встреч. Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей.
ЛАБОРАТОРНАЯ РАБОТА № 1
Исследование свойств контакта полупроводников n- и p- типа с одинаковой шириной запрещённой зоны
Краткие теоретические сведения
Основным элементом большинства полупроводниковых приборов является электронно-дырочный переход (р-n -переход), представляющий собой переходный слой между двумя областями полупроводника, одна из которых имеет электронную электропроводность, а другая - дырочную.
Образование p-n -перехода. P-n -переход в равновесном состоянии.
Рассмотрим подробнее процесс образования p-n -перехода. Равновесным называют такое состояние перехода, когда отсутствует внешнее напряжение. Напомним, что в р -области имеются два вида основных носителей заряда: неподвижные отрицательно заряженные ионы атомов акцепторной примеси и свободные положительно заряженные дырки; а в n -области имеются также два вида основных носителей заряда: неподвижные положительно заряженные ионы атомов донорной примеси и свободные отрицательно заряженные электроны.
До соприкосновения p- и n- областей электроны, дырки и ионы примесей распределены равномерно. При контакте на границе p- и n- областей возникает градиент концентрации свободных носителей заряда и, вследствие этого, диффузия. Под действием диффузии электроны из n -области переходят в p- область и рекомбинируют там с дырками. Дырки из р -области переходят в n -область и рекомбинируют там с электронами. В результате такого движения свободных носителей заряда в приграничной области их концентрация убывает почти до нуля и, в тоже время, в p -области образуется отрицательный пространственный заряд ионов акцепторной примеси, а в n -области положительный пространственный заряд ионов донорной примеси. Между этими зарядами возникает контактная разность потенциалов j к и электрическое поле E к , которое препятствует диффузии свободных носителей заряда из глубины р- и n- областей через р-n- переход. Таким образом область, обеднённая свободными носителями заряда со своим электрическим полем и называется р-n- переходом.
P-n -переход характеризуется двумя основными параметрами:
Высота потенциального барьера . Она равна контактной разности потенциалов j к . Это разность потенциалов в переходе, обусловленная градиентом концентрации носителей заряда. Это энергия, которой должен обладать свободный заряд, чтобы преодолеть потенциальный барьер:
где k – постоянная Больцмана, q – заряд электрона, T – температура, N а и N д – концентрации акцепторов и доноров в дырочной и электронной областях соответственно, p p и p n – концентрации дырок в p - и n- областях соответственно, n i – собственная концентрация носителей заряда в нелегированном полупроводнике, – температурный потенциал. При температуре T = 27 0 С j T ≈ 0,025 В, для германиевого перехода j к = 0,6 В , для кремниевого перехода j к = 0,8 В .
Ширина p-n-перехода (рис.1.1) – это приграничная область, обеднённая носителями заряда, которая располагается в p - и n -областях
где e - относительная диэлектрическая проницаемость материала полупроводника, ε 0 - диэлектрическая постоянная свободного пространства.
Толщина электронно-дырочных переходов имеет порядок (0,1 - 10) мкм . Если и p-n -переход называется симметричным, если > < , то < > и p-n -переход называется несимметричным, причём он в основном располагается в области полупроводника с меньшей концентрацией примеси.
В равновесном состоянии (без внешнего напряжения) через р-n -переход движутся два встречных потока зарядов (протекают два тока). Это дрейфовый ток неосновных носителей заряда и диффузионный ток, который связан с основными носителями заряда. Так как внешнее напряжение отсутствует, и тока во внешней цепи нет, то дрейфовый ток и диффузионный ток взаимно уравновешиваются и результирующий ток равен нулю:
Это соотношение называют условие динамического равновесия процессов диффузии и дрейфа в изолированном (равновесном) p-n -переходе.
Поверхность, по которой контактируют p- и n -области называется металлургической границей. Реально она имеет конечную толщину – δ м . Если δ м << , то p-n -переход называют резким. Если δ м >> , то p-n -переход называют плавным.
Р-n -переход в неравновесном состоянии (при внешнем напряжении, приложенном к нему).
Внешнее напряжение нарушает динамическое равновесие токов в p-n -переходе. P-n -переход переходит в неравновесное состояние. В зависимости от полярности напряжения приложенного к областям в p-n -перехода возможно два режима работы.
Прямое смещение p-n -перехода . Р-n- переход считается смещённым в прямом направлении, если положительный полюс источника питания подсоединен к р -области, а отрицательный к n -области (рис.1.2)
При прямом смещении, напряжения j к и U направлены встречно, результирующее напряжение на p-n -переходе убывает до величины j к - U . Это приводит к тому, что напряженность электрического поля убывает и возобновляется процесс диффузии основных носителей заряда. Кроме того, прямое смещение уменьшает ширину p-n -перехода, т.к. . Ток диффузии, ток основных носителей заряда, становится много больше дрейфового. Через p-n -переход протекает прямой ток:
При протекании прямого тока основные носители заряда р -области переходят в n -область, где становятся неосновными. Диффузионный процесс введения основных носителей заряда в область, где они становятся неосновными, называется инжекцией , а прямой ток – диффузионным током или током инжекции. Для компенсации неосновных носителей заряда накапливающихся в p - и n- областях во внешней цепи возникает электронный ток от источника напряжения, т.е. принцип электронейтральности сохраняется.
При увеличении U ток резко возрастает, температурный потенциал, и может достигать больших величин т.к. связан с основными носителями, концентрация которых велика.
Обратное смещение p-n -перехода возникает когда к p -области приложен минус, а к n -области плюс, внешнего источника напряжения (рис.1.3).
Такое внешнее напряжение U включено согласно j к . Оно увеличивает высоту потенциального барьера до величины j к + U , напряжённость электрического поля возрастает; ширина p-n - перехода возрастает, т.к. , процесс диффузии полностью прекращается и через p-n -переход протекает дрейфовый ток, ток неосновных носителей заряда. Такой ток p-n -перехода называют обратным, а поскольку он связан с неосновными носителями заряда, которые возникают за счет термогенерации, то его называют тепловым током и обозначают –I 0 , т.е.
Этот ток мал по величине т.к. связан с неосновными носителями заряда, концентрация которых мала. Таким образом, p-n -переход обладает односторонней проводимостью.
При обратном смещении концентрация неосновных носителей заряда на границе перехода несколько снижается по сравнению с равновесной. Это приводит к диффузии неосновных носителей заряда из глубины p - и n -областей к границе p-n -перехода. Достигнув её неосновные носители попадают в сильное электрическое поле и переносятся через p-n- переход, где становятся основными носителями заряда. Диффузия неосновных носителей заряда к границе p-n -перехода и дрейф через него в область, где они становятся основными носителями заряда, называется экстракцией . Экстракция и создает обратный ток p-n- перехода – это ток неосновных носителей заряда.
Величина обратного тока сильно зависит от температуры окружающей среды, материала полупроводника и площади p-n -перехода.
Температурная зависимость обратного тока определяется выражением , где T 0 - номинальная температура, T - фактическая температура, T * - температура удвоения теплового тока
Тепловой ток кремниевого перехода много меньше теплового тока перехода на основе германия << (на 3-4 порядка). Это связано с j к материала.
С увеличением площади перехода возрастает его объём, и, следовательно, возрастает число неосновных носителей, появляющихся в результате термогенерации, и тепловой ток растёт.
Итак, главное свойство p-n -перехода – это его односторонняя проводимость. Его ВАХ приведена на рис.1.4.
Цель работы – изучение влияния температуры на функционирование p-n- перехода. В данной работе снимаются вольт-амперные характеристики германиевого и кремниевого переходов при трёх разных температурах.
По умолчанию для блочных элементов используется автоширина. Это означает, что элемент будет растянут по горизонтали ровно на столько, сколько есть свободного места. Высота блочных элементов по умолчанию устанавливается автоматически, т.е. браузер растягивает область содержимого в вертикальном направлении так, чтобы отобразилось все содержимое. Чтобы установить собственные размеры для области содержимого элемента, вы можете использовать свойства width и height .
CSS свойство width позволяет задать ширину области содержимого элемента, а свойство height высоту области содержимого:
Обратите внимание, что свойства width и height определяют размер только области содержимого, чтобы вычислить общую ширину блочного элемента, нужно сложить ширину области содержимого, левого и правого внутренних отступов и ширину левой и правой рамки. То же самое касается и общей высоты элемента, только все значения вычисляются по вертикали:

Название документа Для данного абзаца зададим только ширину и высоту.
Этот абзац содержит, кроме ширины и высоты, внутренний отступ, рамку и внешний отступ.
Попробовать »В примере хорошо видно, что второй элемент занимает больше пространства, чем первый. Если посчитать по нашей формуле, то размеры первого абзаца - 150x100 пикселей, а размеры второго абзаца:
Общая высота: 5px + 10px + 100px + 10px + 5px = 130px верхняя
рамкаверхний
отступвысота нижний
отступнижняя
рамкато есть 180x130 пикселей.
Переполнение элементов
После того как вы определили для элемента ширину и высоту, стоит обратить внимание на один немаловажный момент - содержимое, расположенное внутри элемента, может превысить указанный размер блока. В этом случае часть содержимого будет выходить за границы элемента, чтобы избежать этого неприятного момента, можно воспользоваться CSS свойством overflow . Свойство overflow сообщает браузеру, как нужно поступить в том случае, если содержимое блока превышает его размер. Это свойство может принимать одно из четырех значений:
- visible - значение, используемое браузером по умолчанию. Указание этого значения будет иметь тот же эффект, что и отсутствие установки свойства overflow.
- scroll - добавляет к элементу полосы прокрутки по вертикали и горизонтали.
- auto - добавляет полосы прокрутки при необходимости.
- hidden - скрывает часть содержимого, которое выходит за границы блочного элемента.
Название документа