Google Play, App Store, Windows Store полны самыми разнообразнейшими приложениями. Неверно предположить, что все это ассорти создано профессионалами различных уровней. Все больше и больше обычных пользователей создают удобные и простые приложения, совсем не имея навыков программирования. Где и как последовать их примеру, мы подробно расскажем далее, выбрав для примера программы смартфонов на базе Android.
Кому будет полезно самостоятельно созданное приложение
Если вы решили создать Android-приложение без навыков программирования ради спортивного интереса, то можете смело переходить к разделу "Онлайн-конструкторы". Решившимся заняться этим делом для продвижения и популяризации своего бизнеса, творческого или делового проекта важно определить: достаточно ли им простого, созданного самостоятельно приложения или все же необходимо обратиться за помощью к опытным разработчикам.
Итак, когда оптимален данный вариант:
- начинающему бизнесу или проекту: аудитория простит вам ряд недоработок, сославшись на вашу неопытность;
- пользователям требуется приложение с простым функционалом - удобная версия сайта, к примеру;
- пуск неудачного приложения не будет для вас болезненным - вы его создаете, работая на перспективу;
- вы не хотите зависеть от запросов разработчиков.
Каким должно быть приложение
Перед тем как создать приложение для Android, необходимо наметить те ключевые моменты, на которые будете опираться в работе. Вы создаете программу, которая будет работать на смартфонах и планшетах, будет призвана решать практические задачи пользователя: знакомить его с новостями, помогать совершать покупки, осуществлять функции связи и т. д.
Аудиторию привлекают приложения, которые соответствуют перечисленным пунктам:
- безопасность;
- бесперебойное функционирование;
- удобная навигация;
- личный кабинет;
- наличие push-уведомлений;
- информативность - ответ на все свои запросы человек должен находить внутри приложения.

Выбор конструктора приложений
Так как мы создаем первое приложение для Android, не имея представления о языках программирования, то помочь нам в этом деле смогут онлайн-конструкторы. Перед выбором внимательно ознакомьтесь с его характеристиками. Он должен обладать:
- интуитивным интерфейсом;
- понятной логикой работы;
- возможностью работы и с кодом, и с графикой;
- подробными инструкциями, техподдержкой, форумом.
Конструктор обязательно должен обеспечивать хостинг приложения, давать вам возможность управлять им, а также публиковать свое творение в Google Play.
Десятка лучших онлайн-конструкторов
Тем, кто ищет, как создать приложение для Android без навыков, предлагается следующая линейка конструкторов, отвечающая всем перечисленным выше требованиям:
1. Mobile Roadie. Один из старейших сервисов, которым пользуется Мадонна, "Цирк Солнца", зоопарк Сан-Диего. Больше всего ориентирован на шоу-бизнес, маркетинговые и PR-агентства. Через созданные проекты можно продавать билеты, перепрофилировать их под конкретное событие. Цена за пользование конструктором не символична: минимум 149$.
2. AppsBuilder. Как создать приложение для Android здесь - достаточно собрать его из готовых шаблонов. Кроме этого, в конструктор добавлены возможности для программистов. Создание одного приложения в месяц обойдется здесь в 49 евро.
3. Viziapps. Конструктор также предлагает готовые шаблоны для вашего приложения, а также возможность отправки с него сообщений на электронную почту, в Twitter, Facebook. Цена минимального месячного пакета: 33$.
4. iBuildApp. Конструктор для тех, кто ищет, как создать простое приложение для Android - с его помощью делаются мобильные программы-каталоги, брошюры, резюме. Помимо английской, доступна и русская версия. За 2 400 рублей в месяц клиент получает возможность трех тысяч установок своего приложения без встроенной рекламы.
5. My-apps.com. Работает и в русской, и в английской версии. Для создания собственного приложения здесь требуется порядка пяти минут, ведь достаточно выбрать только необходимые модули и дизайн программы. Минимальный пакет "Старт" обойдется в 599 рублей в месяц. В сумму входит конструктор приложений только для "Андроида", бесплатные шаблоны и иконки, обновление программы не чаще раза в два месяца.

6. AppGlobus. Российский конструктор доступнен на 8 языках. За 900 рублей в месяц предоставляются: конструирование приложений, панель администратора, отсутствие в проекте встроенной рекламы и ограничений на использование push-уведомлений, количество установок.
7. Biznessapps. Для заинтересованных в том, как создать приложение для Android с нуля, чтобы оно работало на благо бизнеса, это оптимальный вариант: чат, уведомления, корзина для товаров, интеграция с социальными сетями, каталог услуг, раздел новостей. Минимальная плата за создание приложения: 59$ в месяц.
8. Appsmakerstore. Позволяет создавать приложения не только для "Андроида", но и еще для 5 платформ. Интерфейс на 23 языках, в т. ч. и на русском. Ключевая особенность конструктора: уже готовые шаблоны для различных проектов: торговли, салонов красоты, ресторанов и т. д. Месячное использование - 9,78$.
9. TheAppBuilder - бесплатный конструктор, предоставляющий готовые типовые шаблоны для бизнеса, творческих, новостных, спортивных, образовательных проектов. Но один минус - в приложении будет встроенная реклама. Отключить ее предлагается за 5$ в месяц.
10. AppsGeyser. Конструктор предлагает бесплатную конвертацию содержимого сайта в мобильное приложение. Свои творения возможно продавать, а также размещать в них собственную рекламу.
Теперь рассмотрим на примерах конкретных конструкторов создание собственного приложения.
Как создать приложение для Android: выбор шаблона в AppsGeyser
Для работы в этом конструкторе не требуется регистрация - достаточно кликнуть на главной странице на Creat now.

Создание приложения для блога в AppsGeyser
Итак, как создать мобильное приложение для Android самостоятельно блогеру:
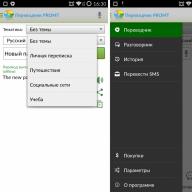
- Выберите тип блога: RSS, "Тамблер", "Вордпресс" и т. д. Далее - его электронный адрес и цветовое решение для вашего будущего приложения.
- Теперь название создаваемой мобильной программы.
- В "Дискрипшн" поместите лаконичное и информативное описание приложения (хоть интерфейс на английском, вы можете вводить текст на кириллице).
- Выберите из предложенных вариантов логотип приложения или загрузите свой.
- Чтобы создать загрузочный файл своего проекта, следует нажать на Creat App. Для этого нужно обязательно пройти регистрацию в системе.
- В личном кабинете AppsGeyser вы можете загрузить свое творение на собственный смартфон, а также разместить его в магазине Google Play. Если вы активируете монетизацию, в приложении будет отображаться встроенная реклама, а вам за ее просмотры пользователями будет отсчитываться определенная плата.

В личном кабинете также можно следить за числом загрузок, редактировать приложение, создавать push-баннеры, публиковать проект в других магазинах.
Как создать приложение для Android формата "Гайд"
При помощи того же AppsGeyser возможно также создать приложение-инструкцию, руководство пользователя.
Делается это тоже в несколько простых шагов:
- Настройте цветовое решение мобильной программы и способ отображения шагов гайда: по одному или по несколько на активном экране.
- Редактор поможет загрузить вам необходимый текст, ссылки, видео или картинки, необходимые для наглядности. Для добавления фотографий воспользуйтесь хостингом Imgur. Скопируйте ссылку изображения на этом ресурсе в Image URL.
- В конце работы добавьте описание и логотип своего приложения, затем - клик на Creat App. Приложение создано - осталось проверить его работоспособность и выложить в Google Play.
Создание приложения для магазина
Разберем, как создать приложения для Android с нуля владельцам интернет-магазинов. Для примера будем использовать другой конструктор - Mobi Cart, специализирующийся на этой сфере. Сервис поддерживает русский язык, работает как в платном, так и в бесплатном режиме. Для последнего действует ограничение - добавление не более 10 товаров.
Итак, как создать приложение для Android:
- Первый пункт - регистрация. Далее в личном кабинете клик на Creat Application.
- Upload logo - загрузка логотипа вашего магазина. На этом этапе вы выбираете также цветовую тему приложения.
- Выбор вкладок, страниц, которые будут в вашем приложении: "Новости", "Мой кабинет", "Домашняя", "Магазин", "Контакты" и т. д.

Настройки магазина в Mobi Cart
Для настроек своего интернет-маркета кликните на Store Settings:
- Введите название, электронный адрес админа, валюту.
- Для использования "Гугл-карт" нужна регистрация ключа API - затем он копируется в окошко.
- Отметьте галочкой бесплатную доставку, если ваш магазин ее предлагает. Для наложенного платежа выберите размер наценки (если он равен, к примеру, 12 %, то в Cash On Delivery прописывается 1,12).
- В Shipping указывается стоимость доставки для определенного региона. Процесс этот трудоемкий, так как для каждого региона цена указывается вами вручную.
- В разделе Tax российские магазины указывают стоимость с включенным в нее НДС, поэтому отметьте галочкой здесь Prices to include tax.
- В Payments Gateway укажите платежные системы, с которыми вы работаете. Будьте внимательны - Mobi Cart не поддерживает популярные "Яндекс.Деньги".
- Languges - язык вашей мобильной программы. Русский не выставляется по умолчанию, поэтому вам необходимо прописать перевод предложенных команд вручную.
- App Vital - здесь указывается название программы и страны, жители которых смогут ее загружать.
- Images - логотип приложения, Home Gallery - картинка на главном экране.
Добавление информации о продукции в Mobi Cart
Следующий важный шаг: добавление линейки ваших продуктов в Store Builder. Это можно сделать любым удобным вам методом:
- с помощью файла CSV, содержащего всю информацию об ассортименте;
- используя плагин конструктора для синхронизации своего сайта с создаваемой программой;
- ручной ввод информации в личном кабинете.
Для последнего способа используются два раздела: Departments и Products. Добавление осуществляется с помощью кнопки Add Product. Далее вводится его название, цена, категория, подробное описание.

Прочие полезные опции для магазина в Mobi Cart
Коснемся опций, которые могут оказаться полезны тому, кто интересуется, как создать приложение для Android самому:
- More Pages - информация, отображаемая на страничках программы.
- Push Notification - ручное создание push-уведомлений. Здесь можно выбрать отсылку как всем пользователям, так и определенным адресатам.
- News Tab - копирование новостей в одноименную вкладку из "Твиттера" или RSS-источников. Укажите здесь имя пользователя для первого и URL для второго.
- Publish News позволяет вам отправлять новости в приложение самостоятельно.
Перейдя в Create Application - Submit Apps, вы можете создать apk-файл (установочный), согласившись с лицензионным соглашением. При выборе платной версии ваше приложение автоматически загружается в Google Play, при бесплатной - вам предстоит это сделать самостоятельно через Play Console. Инструкции по регистрации в этой системе, а также по загрузке в нее собственного приложения Mobi Cart высылает вам на электронный почтовый ящик.
Таким образом, создание Android-приложения при помощи конструкторов данных мобильных программ - дело, с которым справится любой уверенный пользователь ПК. Ведь этот процесс на большинстве сервисов можно осуществить без знания даже начальных основ программирования.
Это простое, но мощное приложение для обработки фотографий. Вы можете смоделировать преобразования тела, улучшить свою внешность для социальных сетей или забавно изменить своих друзей. Все, что вам для этого понадобится – перетягивать, увеличивать или уменьшать части тела, которые вы хотите изменить. Посмотрите, как бы вы выглядели с другим носом, подбородком, ягодицами, с меньшим весом…
Наше приложение уже было скачано 10 миллионов раз со всех существующих платформ и имеет 2 уникальные особенности:
1) Используемый алгоритм искажения дает очень гладкие переходы, сравнимые только с профессиональными приложениями Liquify, которые дороже в сотни раз.
This is a simple but powerful photo distortion App. You can use it to simulate body transformations, improve your appearance on social networks, or have fun warping people.
2) Режим двойного просмотра клонирует ваше изображение во вторую половину экрана при вращении устройства и позволяет изменять его так, что ваш палец не закрывает рабочую область. Это идеально для небольших сенсорных устройств, таких как ваш смартфон!
Новая функция: теперь вы можете сохранять трансформирующиеся анимации как видеофайлы!
ВОЗМОЖНОСТИ ПРИЛОЖЕНИЯ
********************************
Этот фоторедактор позволяет обработать все части лица и тела:
Изменить форму носа;
Увеличение губ
Изменение контура подбородка и лица
Уменьшение веса, липосакция
Увеличение мышц
Операции с любыми частями тела, которые можно изменить, увеличить или уменьшить!
наше приложение подходит как для тех, кто хочет позабавиться, так и для тех, кому интересно увидеть себя с другой внешностью.
ИСПОЛЬЗОВАНИЕ ПРИЛОЖЕНИЯ
**************************************
Использовать приложение очень просто даже на небольших экранах:
Импортируйте снимок лица или фотографию всего тела с камеры или из библиотеки изображений на устройстве. Желательно, чтобы человек был сфотографирован на одноцветном фоне, с достаточным освещением, чтобы контуры частей тела были хорошо различимы.
С помощью пальца перетягивайте, увеличивайте или уменьшайте части тела, которые вы хотите изменить. Например, вы можете убрать бородавку на носу, увеличить грудь или даже стать стройнее.
Поворачивая устройство, можно переходить от просмотра одного изображения к двум и таким образом сравнивать изображения «до» и «после» на одном экране.
Увеличьте масштаб изображения и перейдите к просмотру двух изображений, чтобы создать «зеркало» рабочей зоны и просматривать ее без мешающего пальца. Это отличный выход для тех, кто хочет аккуратно выполнять изменения фотографий на небольшом экране!
Запустите анимацию «морфинга» между первоначальной и измененной фотографией, чтобы просмотреть переход от вашего старого облика к новому!
Скачайте приложение прямо сейчас. И вы увидите, как вы могли бы выглядеть с измененной внешностью. Каждый имеет право на красоту.
Изучить новый язык и среду разработки - это минимум, что от тебя потребуется, если ты захочешь написать свое первое мобильное приложение. Чтобы с пониманием набросать элементарный todo list для Android или iOS, не передирая пример из книжки, уйдет не меньше пары недель. Но можно не осваивать Objective-C или Java и при этом быстро разрабатывать приложения для смартфонов, если использовать такие технологии, как PhoneGap.
Если ты внимательно изучал нововведения, которые ожидают нас в Windows 8, то, возможно, заметил, что под ней можно будет разрабатывать приложения на HTML5. Идея, на самом деле, не новая - технологии, реализующие тот же подход для мобильных платформ, развиваются семимильными шагами. Одним из таких фреймворков, позволяющим разрабатывать приложения для смартфонов с помощью связки привычных для нас HTML, JavaScript и CSS!, как раз и является PhoneGap. Написанное с его помощью приложение подойдет для всех популярных платформ: iOS, Android, Windows Phone, Blackberry, WebOS, Symbian и Bada. Тебе не нужно будет изучать особенности программирования под каждую платформу (например, Objective-C в случае с iOS), разбираться с различными API и средами разработки. Все, что потребуется для создания кросс-платформенного мобильного приложения, - это знание HTML5 и специального PhoneGap API. При этом на выходе получится не тупая HTML-страница, «обрамленная» в интерфейс приложения, нет! API фреймворка позволяет задействовать практически все возможности телефона, которые используются при разработке с помощью нативных инструментов: доступ к акселерометру, компасу, камере (запись видео и фотосъемка), списку контактов, файловой системе, системе нотификаций (стандартных уведомлений на телефоне), хранилищам и т. д. Наконец, такое приложение может безболезненно обращаться к любому кросс-доменному адресу. Ты можешь воссоздать нативные элементы управления с помощью фреймворков вроде jQuery Mobile или Sencha, и конечная программа будет выглядеть на мобильном телефоне так, как будто она написана на нативном языке (ну или почти так). Лучше всего проиллюстрировать вышесказанное на деле, то есть написать приложение, поэтому предлагаю сразу приступить к практике. Засекай время - на все про все уйдет едва ли больше получаса.
Что мы будем создавать
В качестве целевой платформы возьмем iOS - да-да, деньги лежат в AppStore, и монетизировать свои разработки пока лучше всего там:). Но сразу внесу ясность: все то же самое, без изменений, можно провернуть, скажем, для Android. Долго думал, какой пример рассмотреть, так как писать очередную тулзу для учета списка дел совершенно не хотелось. Поэтому я решил создать приложение под названием «Геонапоминалка», навигационную прогу, назначение которой можно описать одной фразой: «Сообщи мне, когда я снова тут окажусь». В AppStore есть немало утилит, которые позволяют «запомнить» место, где пользователь припарковал машину. Это почти то же самое, только чуть попроще. Ты сможешь указать на карте города точку, задать для нее определенный радиус и запрограммировать сообщение. Когда ты в следующий попадешь в пределы окружности с указанным радиусом, приложение выдаст тебе уведомление, а точка будет удалена. Будем действовать по такому плану: сначала создадим простое веб-приложение, проверим его в браузере, а затем перенесем с помощью PhoneGap на платформу iOS. Очень важно написать в прототипе и протестировать в браузере на компьютере основную часть кода, поскольку отлаживать приложение в телефоне гораздо сложнее. В качестве каркаса мы возьмем JS-фреймворк jQuery c jQuery Mobile (jquerymobile.com), а в качестве движка карт - Google Maps v3. Приложение будет состоять из двух страниц: карты и списка точек.
- На карте устанавливается маркер твоего текущего положения. По клику на карте создается точка, к которой привязывается сообщение (вроде «машина рядом»). Точку можно удалить, кликнув на ней. Для перемещения маркера человека по карте используется геонавигационный API.
- На странице со списком точек должна иметься дополнительная кнопка «Удалить все точки», а рядом с каждой точкой - кнопка «Удалить эту точку». Если кликнуть по элементу в списке, соответствующая точка отобразится на карте. Настройки пользователя и список точек будем сохранять в localStorage.
UI-фреймворки
jQuery Mobile - это, конечно, не единственный фреймворк для создания мобильного интерфейса. На сайте PhoneGap приведен огромный список библиотек и фреймворков, которые ты можешь использовать (phonegap.com/tools): Sencha Touch, Impact, Dojo Mobile, Zepto.js и др.
Каркас приложения
Сразу объясняю, зачем мы будем использовать jQuery Mobile. Эта JS-библиотека предоставляет нам уже готовые элементы интерфейса мобильного приложения (максимально приближенные к нативным) для самых разных платформ. Нам ведь надо, чтобы на выходе было именно мобильное приложение, а не страничка из браузера! Так что качаем последнюю версию JQuery Mobile (jquerymobile.com/download) и переносим в рабочую папку первые файлы приложения, которые нам понадобятся:
- images/ (перенеси сюда все изображения из одноименной папки архива jq-mobile);
- index.css;
- index.html;
- index.js;
- jquery.js;
- jquery.mobile.min.css;
- jquery.mobile.min.js.
Нужно сделать ресурсы в основном локальными, чтобы пользователь в будущем не тратил мобильный интернет. Теперь создаем каркас страниц в файле index.html. Приведенный ниже код описывает верхнюю часть страницы с картой, надписью «Геонапоминалка» и кнопкой «Точки».
Страница с картой
Геонапоминалка
ТочкиАтрибут страницы data-dom-cache="true" необходим для того, чтобы она не выгружалась из памяти. Для кнопки «Точки» используется data-transition="pop", чтобы страница «Список точек» открывалась с эффектом «Всплытие». Подробнее о том, как устроены страницы jQuery Mobile, можно почитать в хорошем мануале (bit.ly/vtXX3M). По аналогии создаем страницу со списком точек:
Страница со списком точек
Точки
КартаДля кнопки «Карта» тоже пропишем data-transition=»pop», но добавим атрибут data-direction=»reverse», чтобы страница «Карта» открывалась с эффектом «Затухание». Те же атрибуты пропишем в шаблоне точки. Все, наш каркас готов.
Создание приложения
Теперь надо отобразить карту, для чего мы возьмем стандартный API Google Maps, который используется миллионами разных сайтов:
Var latLng = new gm.LatLng(this.options.lat, this.options.lng); this.map = new gm.Map(element, { zoom: this.options.zoom, // Выбираем начальный зум center: latLng, // Устанавливаем начальный центр mapTypeId: gm.MapTypeId.ROADMAP, // Обычная карта disableDoubleClickZoom: true, // Отключаем автозум по тапу/двойному клику disableDefaultUI: true // Отключаем все элементы интерфейса });
Здесь Gm - это переменная, ссылающаяся на объект Google Maps. Параметры инициализации я хорошо закомментировал в коде. Следующий шаг - отрисовка маркера человечка на карте:
This.person = new gm.Marker({ map: this.map, icon: new gm.MarkerImage(PERSON_SPRITE_URL, new gm.Size(48, 48)) });
В качестве PERSON_SPRITE_URL используется адрес спрайта человечка из Google-панорам. Его статический адрес - maps.gstatic.com/mapfiles/cb/mod_cb_scout/cb_scout_sprite_api_003.png . Пользователь будет добавлять точки, кликая на карте, поэтому, чтобы их отрисовывать, мы будем слушать событие click:
Gm.event.addListener(this.map, "click", function (event) { self.requestMessage(function (err, message) { // Метод, возвращающий текст, введенный пользователем if (err) return; // Метод добавляет точку в список активных и // отрисовывает ее на карте self.addPoint(event.latLng, self.options.radius, message); self.updatePointsList(); // Перерисовываем список точек }); }, false);
Я привожу бОльшую часть кода - остальное ищи на диске. Дальше нам нужно научить приложение перемещать иконку пользователя по карте. В прототипе мы задействуем Geolocation API (тот, который используется в том числе в десктопных браузерах):
If (navigator.geolocation) { // Проверяем, поддерживает ли браузер геолокацию function gpsSuccess(pos) { var lat, lng; if (pos.coords) { lat = pos.coords.latitude; lng = pos.coords.longitude; } else { lat = pos.latitude; lng = pos.longitude; } self.movePerson(new gm.LatLng(lat, lng)); // Перемещаем иконку пользователя } // Каждые три секунды запрашиваем текущее // положение пользователя window.setInterval(function () { // Запрашиваем текущее положение navigator.geolocation.getCurrentPosition(gpsSuccess, $.noop, { enableHighAccuracy: true, maximumAge: 300000 }); }, 3000); }
Метод movePerson с помощью простой процедуры getPointsInBounds() проверяет, не находится ли пользователь в какой-нибудь активной точке. Последний вопрос - где хранить список точек? В HTML5 появилась возможность использовать localStorage, так что не будем ей пренебрегать (предоставляю тебе самостоятельно разобраться с этими участками кода, которые я хорошо закомментировал). Итак, приложение, работающее в браузере, готово!
Запуск веб-приложения
Как я уже говорил, отладку в основном необходимо выполнять на компьютере. Самый подходящий браузер для тестирования веб-приложений на компьютере - это Safari или Chrome. После отладки в этих браузерах ты можешь быть уверен в том, что твое приложение не «поедет» в браузере мобильного телефона. Оба этих браузера совместимы с большинством мобильных веб-браузеров, поскольку точно так же, как и они, построены на основе движка WebKit. После устранения всех багов можно переходить к запуску мобильного веб-приложения непосредственно на телефоне. Для этого настрой свой веб-сервер (пусть даже Denwer или XAMPP), чтобы он отдавал созданную страницу, и открой ее уже в браузере мобильного телефона. Приложение должно выглядеть примерно так, как показано на рисунке. Тут важно понимать, что будущее мобильное приложение, собранное для мобильной платформы с помощью PhoneGap, будет выглядеть почти один в один, за исключением того, что на экране не будет отображаться навигационная панель браузера. Если все хорошо, можно приступать к созданию из странички полноценного iOS-приложения. Заметь, что PhoneGap и IDE для мобильной разработки мы до этого момента даже не трогали.
Подготовка
Для того чтобы собрать приложение под iOS, тебе нужен компьютер с операционной системой Mac OS 10.6+ (или виртуальная машина на Mac OS 10.6), а также среда разработки Xcode с установленным iOS SDK. Если у тебя не установлен SDK, придется скачать с сайта Apple образ диска, включающий в себя Xcode и iOS SDK (developer.apple.com/devcenter/ios/index.action). Имей в виду, что образ весит около 4 Гб. Кроме этого, тебе понадобится зарегистрироваться на сайте Apple в качестве разработчика (если ты не собираешься публиковать свое приложение в AppStore, то это требование можно обойти). С помощью этого набора можно разрабатывать приложения на нативном для iOS языке Objective-C. Но мы решили пойти обходным путем и воспользоваться PhoneGap, поэтому нам еще нужно установить пакет PhoneGap iOS. Просто скачай архив с офсайта (https://github.com/callback/phonegap/zipball/1.2.0), распакуй его и в папке iOS запусти программу установки. Когда установка завершится, в меню проектов Xcode должна появиться иконка PhoneGap. После запуска придется заполнить несколько форм, но уже очень скоро ты увидишь рабочую область IDE с твоим первым приложением. Чтобы проверить, все ли работает, нажми кнопку Run - должен запуститься эмулятор iPhone/iPad с шаблонным приложением PhoneGap. Собранная программа выдаст ошибку с сообщением о том, что index.html не найден, - это нормально. Открой папку, в которой ты сохранил первичные файлы проекта, и найди в ней подпапку www. Перетащи ее в редактор, кликни на иконке приложения в списке слева и в появившемся окне выбери «Create folder references for any added folders». Если запустить программу еще раз, то все должно заработать. Теперь можно скопировать все файлы нашего прототипа в папку www. Пора подпилить наш прототип для работы на смартфоне в обработке PhoneGap.
Перенос прототипа
В первую очередь нужно подключить phonegap-1.2.0.js в твой индексный файл. PhoneGap позволяет ограничивать список доступных для посещения хостов. Предлагаю сразу настроить такой «белый список». В меню проекта открой Supporting Files/PhoneGap.plist, найди пункт ExternalHosts и добавь в него следующие хосты, к которым будет обращаться наше приложение (это сервера Google Maps): *.gstatic.com, *.googleapis.com, maps.google.com. Если их не указать, программа выдаст предупреждение в консоли и карта не отобразится. Для инициализации веб-версии нашего приложения мы использовали событие DOMReady или хелпер jQuery: $(document).ready(). PhoneGap генерирует событие deviceready, которое говорит о том, что мобильное устройство готово. Предлагаю этим воспользоваться:
Document.addEventListener("deviceready", function () {
new Notificator($("#map-canvas"));
// Если у пользователя нет интернета,
// сообщаем ему об этом
if (navigator.network.connection.type ===
Connection.NONE) {
navigator.notification.alert("Нет интернет-соединения",
$.noop, TITLE);
}
}, false);
 Запретим скроллинг:
document.addEventListener("touchmove", function (event) {
event.preventDefault();
}, false);
Запретим скроллинг:
document.addEventListener("touchmove", function (event) {
event.preventDefault();
}, false);
Затем заменим все вызовы alert и confirm на нативные, которые предоставляет нам PhoneGap:
Navigator.notification.confirm("Удалить точку?", function (button_id) { if (button_id === 1) { // Нажата кнопка OK self.removePoint(point); } }, TITLE);
Последнее, что нам нужно поменять, - это блок кода, перемещающий иконку пользователя по карте. Наш текущий код тоже работает, но работает менее оптимально (перемещает иконку, даже если координаты не изменились) и дает не такие богатые данные, как аналог в PhoneGap:
Navigator.geolocation.watchPosition(function (position) { self.movePerson(new gm.LatLng(position.coords.latitude, position.coords.longitude)); }, function (error) { navigator.notification.alert("code: " + error.code + "\nmessage: " + error.message, $.noop, TITLE); }, { frequency: 3000 });
Этот код более изящный - он генерирует событие только тогда, когда координаты изменились. Жмем кнопку Run и убеждаемся, что только что созданное нами приложение отлично работает в симуляторе iOS-устройства! Пора приступать к запуску на реальном устройстве.
Запуск на устройстве
Подсоедини iPhone, iPod или iPad к компьютеру, на котором запущен Xcode. Программа определит новое устройство и попросит разрешения использовать его для разработки. Нет смысла ей отказывать:). Повторю еще раз: чтобы запустить написанное приложение на iOS, необходимо быть авторизированным разработчиком iOS (другими словами, быть подписанным на iOS Developer Program). Этим придется заморочиться только в случае разработки приложений для продукции Apple, с другими платформами (Android, Windows Phone) все намного проще. У тех, кто обучается в вузе, есть шанс получить доступ к программе бесплатно благодаря каким-нибудь льготам. Все остальные должны платить $99 в год для участия в программе. Apple выдает сертификат, которым ты сможешь подписывать свой код. Подписанное приложение разрешается запускать на iOS и распространять в App Store. Если ты не студент, а $99 для невинных экспериментов тебе пока жалко, то есть и другой способ - обмануть систему. Ты можешь создать самоподписанный сертификат для верификации кода и запустить мобильную программу на джейлбрейкнутом iOS-устройстве (не буду на этом останавливаться, потому что все максимально подробно расписано в этой статье: bit.ly/tD6xAf). Так или иначе, ты вскоре увидишь работающее приложение на экране своего мобильного телефона. Останавливай секундомер. Сколько времени у тебя на это ушло?
Другие платформы
Кроме PhoneGap, существуют и другие платформы, позволяющие создавать мобильные приложения без использования нативных языков. Перечислим наиболее крутых игроков.
Appcelerator Titanium (www.appcelerator.com).
Titanium умеет собирать приложения в первую очередь под Android и iPhone, но в нем также заявлена поддержка BlackBerry. Кроме самого фреймворка, проект предоставляет набор нативных виджетов и IDE. Ты можешь разрабатывать приложения на Titanium бесплатно, однако за поддержку и дополнительные модули придется заплатить (от $49 в месяц). Цена некоторых сторонних модулей доходит до $120 за год. Разработчики Appcelerator Titanium утверждают, что на основе их фреймфорка написано более 25 тысяч приложений. Исходный код проекта распространяется под лицензией Apache 2.
Corona SDK (www.anscamobile.com/corona).
Эта технология поддерживает основные платформы - iOS и Android. Фреймворк нацелен в основном на разработку игр. Еще бы, ведь разработчики заявляют о высококачественной оптимизации на OpenGL. Бесплатной версии у платформы нет, а цена довольно-таки кусачая: $199 в год за лицензию для одной платформы и $349 в год для iOS и Android. Corona предлагает свою IDE и эмуляторы устройств. Приложения под Corona пишут на языке, похожем на JavaScript.
Заключение
Мы создали простое мобильное веб-приложение и в несколько простых шагов портировали его на платформу iOS с помощью PhoneGap. Мы не написали ни строчки кода на Objective-C, но получили программу приличного качества, потратив минимум времени на перенос и изучение API PhoneGap. Если ты предпочитаешь другую платформу, например Android или Windows Mobile 7, то ты так же легко, без каких-либо изменений под эти платформы, сможешь собрать наше приложение (для каждой из них есть хороший вводный мануал и видеоурок: phonegap.com/start). Чтобы убедиться в состоятельности платформы, можно посмотреть на уже готовые приложения на PhoneGap, которые разработчики технологии собрали в специальной галерее (phonegap.com/apps). По факту PhoneGap - это идеальная платформа для создания как минимум прототипа будущего приложения. Ее главными преимуществами являются быстрота и минимум затратат, чем активно пользуются стартапы, которые во всех отношениях ограничены в ресурсах. Если приложение попрет, а внутренности на HTML+JS тебя по какой-то причине перестанут устраивать, всегда можно будет портировать приложение на нативный язык. Не могу не сказать, что PhoneGap изначально разрабатывался компанией Nitobi как открытый проект (репозиторий располагается на GitHub: github.com/phonegap). Исходники и дальше будут оставаться открытым, хотя в октябре прошлого года компанию Nitobi купил Adobe. Нужно ли говорить, какие перспективы появляются у проекта при поддержке в лице такого гиганта?
Как и для чего создавать мобильное приложение. Мобильное приложение - это не только инструмент для коммуникаций, получения нужной информации или способ проведения досуга, но это также и возможность зарабатывать деньги, поддерживать имидж, проводить эффективные .
С помощью минимальных инвестиций или совершенно бесплатно, вы можете создавать мобильные приложения, удовлетворяющие запросам потребителей, и, по сути, являющиеся вашим собственным мобильным браузером, в котором открывается только ваш веб-сайт.
Идея
 Рождение любого продукта начинается с идеи о его создании. В основу идеи создатель вкладывает то, с чем он наиболее близко знаком. Подумайте о своих интересах и увлечениях. Если вы много путешествуете или посещаете различные публичные места в своем городе, почему бы не создать приложение, основываясь на этих знаниях?
Рождение любого продукта начинается с идеи о его создании. В основу идеи создатель вкладывает то, с чем он наиболее близко знаком. Подумайте о своих интересах и увлечениях. Если вы много путешествуете или посещаете различные публичные места в своем городе, почему бы не создать приложение, основываясь на этих знаниях?
Приложения для подсчета калорий, спортивные приложения создавайте, если вы близко сталкивались с диетологией или спортом. Если вас всегда привлекала астрология, можно создать приложение-карту звездного неба.
Мобильные приложения набирают обороты с каждым днем и по некоторым прогнозам, могут полностью вытеснить интернет-браузеры и сайты.
Попробуйте мыслить нестандартно и придумать идею, которая бы не имела конкурентов или, наоборот, проанализируйте похожие идеи и создайте приложение, которое было бы лучше, удобнее и полезнее для пользователей.
Типы приложений
 Мобильные и веб-браузеры использует практически каждый потребитель мобильного трафика. Это и всевозможные карты, навигации, игры, онлайн-сервисы обработки фотографий, библиотеки, места для хранения информации, новости, музыкальные плееры, программы для просмотра видео и многое другие. . Программа, созданная для использования в мобильном телефоне или смартфоне бывает платной или бесплатной, а также подразделяется на типы, в зависимости от решаемых задач:
Мобильные и веб-браузеры использует практически каждый потребитель мобильного трафика. Это и всевозможные карты, навигации, игры, онлайн-сервисы обработки фотографий, библиотеки, места для хранения информации, новости, музыкальные плееры, программы для просмотра видео и многое другие. . Программа, созданная для использования в мобильном телефоне или смартфоне бывает платной или бесплатной, а также подразделяется на типы, в зависимости от решаемых задач:
- развлекательные (мультимедийные) приложения — любые проигрыватели видео и аудиофайлов, программы для просмотра изображений, для чтения книг, игры;
- коммуникационные — ответственные за общение пользователя, его контакты, социальные сети, СМС-сообщения;
- навигационные — приложения, работающие с географическими координатами, с системой GPS;
- прикладные — всевозможные калькуляторы, органайзеры, записные книжки;
- справочные — энциклопедии, словари;
- бизнес-приложения, позволяющие организовывать работу, набирать сотрудников, разрабатывать стратегии, повышать прибыль;
- обучающие программы.
Варианты монетизации
Если вы не Евросеть или Мегафон, не интернет-портал AliExpress, то вы возможно захотите заработать на создании вашего приложения.
Самый простой способ это создать платное приложение. Но здесь вам необходимо задать себе несколько вопросов:
- Что представляет из себя ваше предложение, какую пользу оно приносит людям?
- Какими преимуществами обладает по сравнению с конкурентами?
- Сколько скачиваний у конкурентов?
Только предварительно правильно подсчитав количество пользователей, способных заинтересоваться вашим приложением, вы сможете примерно подсчитать сколько вы сможете заработать.
 Другие варианты монетизации:
Другие варианты монетизации:
- встроенные покупки;
- реклама в приложении;
- спонсорство и офферы;
Разработка
У вас есть идея, но нет никакого опыта в программировании, тогда для вас следующие варианты:
- сайт AppBooker выдаст вам список популярных разработчиков, с учетом вашего бюджета и потребностей;
- apps4all.ru — здесь хороший список отечественных разработчиков;
- самый дешевый вариант — это обратиться на биржу фрилансеров.
Самый дешевый, не значит плохой, но значит более рискованный: вам могут сделать отличное приложение, но вам и может попасться недобросовестный работник.
Стоимость разработки
Стоимость разработки приложения зависит от его типа, сильно варьируется от пожеланий заказчика и может быть от 2,5 тысяч до 10 млн рублей. Самые дорогостоящие приложения , как правило, являются в дальнейшем хитами продаж в течение длительных сроков.
Чтобы узнать примерную стоимость разработки, придуманного вами приложения, можете зайти на сайт howmuchtomakeanpp.com. Полученную цену смело делите на 3 и узнаете стоимость российских производителей. Примеры выполненных приложений и их стоимость можете посмотреть на сайте crew.co.
Как создать приложение бесплатно?
Если вы обладаете хотя бы минимальными навыками программирования, тогда вам в помощь онлайн конструкторы мобильных приложений. В них обращайте внимание на то, для какой системы пишется мобильное приложение, например, для iPhone или Nokia Corporation, Android, Java. Наиболее популярная система — Android. Алгоритм создания мобильного приложения схож с алгоритмом создания сайтов. Но учтите сразу, что если вы желаете создать нечто уникальное в высшей степени, то ваша разработка потребует или денег, или серьезного вложения времени.
Сколько можно заработать?
 Если вы правильно подойдете к разработке вашего приложения: изучите популярные предложения на рынке, создадите продукт, который будет интересен широкой публике, используете приложения для разных операционных систем, — вы сможете зарабатывать около 100 000 долларов в месяц.
Если вы правильно подойдете к разработке вашего приложения: изучите популярные предложения на рынке, создадите продукт, который будет интересен широкой публике, используете приложения для разных операционных систем, — вы сможете зарабатывать около 100 000 долларов в месяц.
Исследование же, проведенное компанией Giga OM Pro показало что заработок почти половины, опрошенных ими разработчиков мобильных приложений составляет не более 200 долларов в месяц. ? В первую очередь, решите, что будете инвестировать в проект: время или деньги.
Опасаетесь доверять разработчикам, не хотите от них зависеть и платить слишком много за поддержку и обновление программы, тогда создавайте приложение самостоятельно.
С помощью онлайн-конструкторов действительно можно сделать работоспособные качественные мобильные приложения. В дальнейшем их стоит рекламировать, публиковать в Google Play и AppStore. Покупки приложений приносят дохода на 25% меньше, чем покупки в самом приложении, - по данным исследования Apple, — но на 30% больше, чем реклама внутри сервиса и другие способы заработка.
С уважением, Настя ЧеховаГод назад журнал Time поставил на обложку фотографию, сделанную на iPhone. Военный корреспондент Бэн Лоуи сфотографировал ураган Сэнди на свой iPhone 4s. Он объяснял в одном из интервью – смартфон – это всего лишь инструмент, все остальное зависит от способностей фотографа, «у каждого есть ручка, но не каждый умеет рисовать».
В далеком 2009 New Yorker вышел с обложкой художника Джорджа Коломбо, которую он нарисовал с помощью мобильного приложения Brushes. The New York Times ставил на первую полосу Instagram-снимок фотографа Ника Лэхама, на котором был изображен известный бейсболист. Там также появлялись изображения из Афганистана, обработанные в приложении Hipstamatic.
Отдавая предпочтение фотографиям «с телефона», мировые СМИ как будто поставили на них знак качества. Хотя профессиональным фотографам приходится подолгу объяснять на своих сайтах, почему такие изображения не уступают тем, что сняли на Canon или Nikon. Разные модели iPhone занимают первые строчки среди техники, на которую снимают пользователи Flickr.
Оставив дома свой Nikon, фотограф National geographic Джим Ричардсон поехал в Шотландию с iPhone 5s. Он снял больше 4 000 снимков, лучшие из которых опубликовали на сайте журнала, и признался, что ему не пришлось идти на компромисс, несмотря на то, что в его руках был всего лишь телефон.
Другой известный фотограф Марк Бонневиль после путешествия в Индию с iPhone 4s собрал целую оффлайновую выставку фотографий, напечатанных на акварельной бумаге форматом 20х20. Он начал снимать на смартфон, потому что это позволяло «ловить» людей в естественных ситуациях. Для своих проектов Марк использует приложение Hipstamatic, потому что это единственная из найденных Марком программ, которая позволяет снимать квадратные фотографии в ретро-стиле без необходимости пост-обработки – все настройки устанавливаются перед съемкой, как на настоящем пленочном фотоаппарате.
Смартфон для многих совершенно заменил обычные фотоаппараты, он вдохновил делать снимки даже тех, кто раньше фотографировал очень редко и уж точно не то, что сегодня надел, съел или увидел. Только Instagram ежемесячно пользуется 150 млн человек. Фототематика – одна из самых популярных среди разработчиков приложений. Не фотографировать, имея под рукой программы-фильтры, коллажи, фотосоциальные сети и площадки, где можно свои снимки продавать, даже как-то странно. AIF предложил 8 приложений, которые помогут всем, кто любит фотографировать на iPhone, iPod или iPad.
1. ProCamera 7 (33 рубля) – приложение, в котором можно смотреть фото через QuickFlick Album, есть шестикратное цифровое увеличение, индикатор горизонта и доступ к просмотру EXIF информации, описывающей условия и настройки при получении изображения. Здесь 50 фильтров и эффектов, есть возможность качественной ночной фотосъемки.
2. Pixlr express (бесплатно) предлагает сразу 600 эффектов, чтобы сделать ваши фотографии еще лучше. Повернуть или обрезать картинку, убрать красные глаза, выделить главный элемент и размазать остальные – простор для творчества точно есть, и это бесплатная программа.
3. Seene – бесплатное приложение, которое позволяет создавать объемные фотографии. Благодаря гироскопу программа учитывает вид на предмет или человека с разных сторон, в результате кажется, что это не просто изображение, а реальность. С одной стороны, приложение рассчитано на широкую аудиторию, это такая же социальная сеть, как Instagram (можно ставить лайки и смотреть все работы одного автора). С другой – самому сделать качественный снимок очень непросто, нужно, чтобы был подходящий фон, смартфон нужно держать двумя руками, водить вокруг предмета или человека медленно, ориентируясь на зеленые точки.
4. Everlapse (бесплатно) – программа, чтобы хранить и показывать друзьям свои фотографии в виде слайдшоу. Также, как в Instagram, здесь можно смотреть подборки фотографий друзей, ставить им лайки и отправлять кому-нибудь то, что тебе понравилось. Похожее приложение, но без социальной составляющей, – Flipagram, там тоже можно сделать подборку фоток на одну тему, причем с музыкой, чтобы потом выложить в Instagram.
5. В приложении Gelo можно добавлять к изображениям цветовые светофильтры, полупрозрачные фигуры и цветовые переходы. Приложение позволяет работать со сплошными цветами, геометрическими фигурами и градиентами, применяя различные режимы смешивания оттенков для того, чтобы улучшить изображение или добавить в него элементы творческого дизайна. Цветовые переходы позволяют добавить атмосферности к фотографиям с небом, а фигуры помогают сделать акцент на какую-либо часть снимка. Имеется полноценная встроенная камера с поддержкой геолокации и работы с метаданными EXIF/IPTC.
6. Bezel Photo (бесплатно) предлагает пользователям рамки для фотографий, которые многие давно ищут: здесь нет вычурных рамок на 10 снимков, порезанных на треугольники, или других навороченных решений, – только круг, квадрат, ромб, сердечко и шестиугольник. Когда форма выбрана, можно сделать более тонкие настройки, например, выбрать фильтры, а потом отправить результат в соцсети.
7. Stickr (66 рублей) – приложение с неизменными для фотопрограмм фильтрами, но и дополнительными возможностями тоже: можно выбрать размер фотографии и можно приклеить к ней интересный стикер с какой-нибудь фразой. Один комплект доступен бесплатно, за остальные придется заплатить (стикеры в виде рук, «бумажные», с рожицами, символами путешествий).
8. Echograph (бесплатно) – это действительно необычный подход к фотографии: на статичном снимке вдруг оживают предметы – крутится стрелка часов, развевается на ветру длинная юбка, горит огонь… Чтобы изображение ожило, нужно снять небольшой видеоролик, выбрать статичную область и то, что будет «оживать», в общем, потратить некоторые усилия на редактирование, зато результат точно поразит знакомых. Приложение бесплатное.